要用圖片當按鈕相信新人大部分都是直接想到img + button 吧。
<div class="flex-item c">
<button onclick="clk();"><img src="../Desktop/按鈕.PNG" alt="123"></button>
</div>
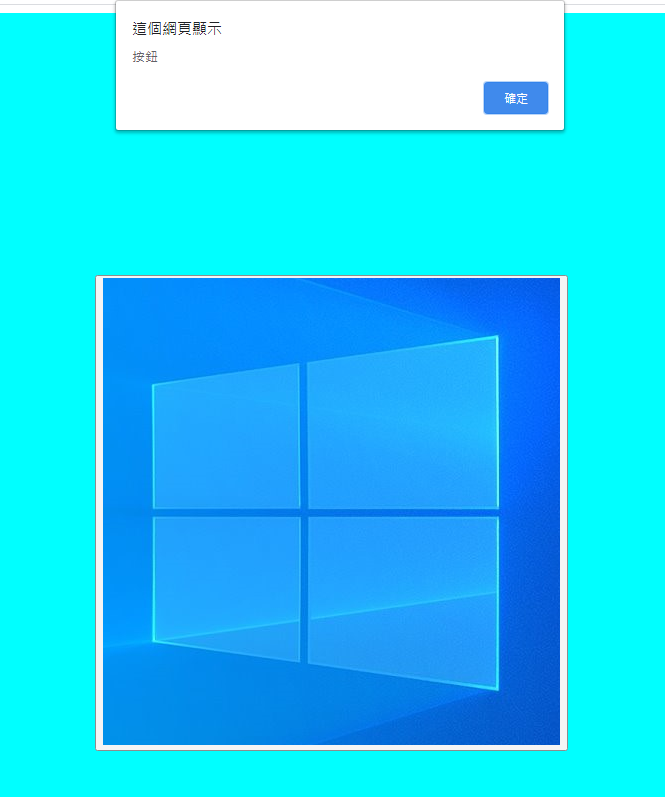
其結果:
但是鼠標不會變成
而且說到img標籤就是顯示圖片就好
而用圖片當按鈕input就有一個type="image"能用
<div class="flex-item d">
<input type="image" src="../Desktop/按鈕.PNG" alt="1456" onclick="clk();">
</div>
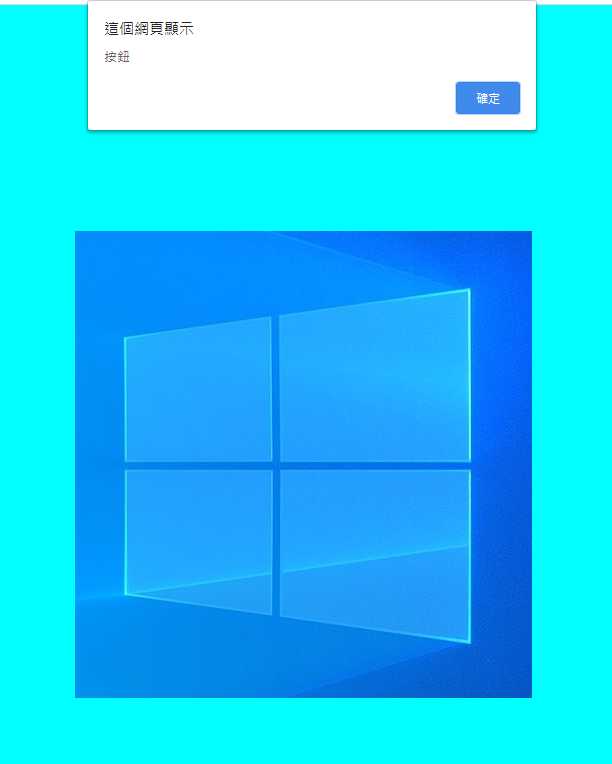
其結果:
效果一樣但是看顯示出來的圖示就有很大的區別了。
